펜툴은 원래 일러스트레이터에서 선을 그리기 위해 주로 사용되는 도구입니다. 일러스트레이터는 벡터방식에 의해 선을 그리는데, 그래픽 프로그램에서 벡터란 픽셀과 대비되는 개념입니다. 픽셀방식의 그림은 그림의 구성이 점으로 되어 있습니다. 돋보기툴로 그림을 서서히 확대를 해보면 처음엔 잘 안보이던 점이 크게 확대할수록 사각형의 점으로 나타납니다. 검정색과 흰색으로구성된 그림이라도 두 색 사이에 회색이 존재합니다. 아래 그림에서 (5)는 (6)을 확대한 것인데, 가로 세로의 경계선은 검정과 흰색으로 구분되지만 대각선인 경우는 중간에 회색이 보입니다. 또한 계단모양으로 되어있고요. 이러한 그림의 표현방식이 픽셀방식이고 모니터가 픽셀로 되어있다보니 컴퓨터 화면에 표시하기 위해서는 어쩔 수 없는 일입니다. 반대로 벡터방식은 두점을 이어주는 선의 수학적 좌표를 컴퓨터가 계산하여 그려주도록하기 때문에 아무리 확대를 해도 픽셀처럼 경계선에 계단모양이나 중간색이 나타나지 않습니다. 그렇기 때문에 선명성을 중요시하는 인쇄물제작에 주로 사용됩니다. 그래서 픽셀은 포토샵, 벡터는 일러스트레이터로 구분됩니다. 또한 포토샵에서는 모니터의 3가지 색인 RGB를 사용하고 일러에서는 프린터잉크색인 CMYK을 사용합니다.
포토샵에서도 벡터방식을 유용을 해서 펜툴을 도입했는데 엄밀히 말해서 픽셀구조인 사진에서 벡터그래픽은 적용을 할 수가 없습니다. 다만 거의 가깝게 할 수 있다는 의미에서 포토샵도 벡터가 가능하다고도 말합니다. 그래서 포토샵을 이용할 때 펜툴을 사용하면 아주 정밀하게 사물을 선택해서 오려낼 수가 있습니다.

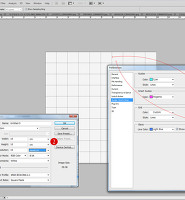
그림에서 (1)을 클릭하면 펜툴을 사용할 수 있습니다. 옵션바에서 두번째 사각형모양을 클릭해줍니다.
(2)에 클릭한 후 (3)에서 클릭해서 (4)로 드래그하면 곡선이 그려지는데 이를 베지어 곡선이라고 합니다. 양쪽으로 벌어진 작대기는 베지어(or 컨트럴) 핸들이고, (2), (3) 두 점을 앵커포인트라고 합니다. 이 곡선을 원하는대로 그리기 위해서는 연습이 다른도구에 비해 많이 필요합니다. 초보자분들은 접근하기 어려우나 포토샵을 많이 하다보면 타 선택툴(라쏘툴 등)은 제외시키고 결국에는 이 도구를 주로 사용하게 됩니다.

펜툴은 사용목적이 선(stroke)을 그리기 위한 것인가 아니면 사물을 선택하여 오려내기 위한 것인가에 따라 하는 방법이 다릅니다. 펜툴로 (1)에서 클릭한후 (2)에서 클릭하여 커피잔받침의 경계를 따라서 베지어곡선이 접하도록 드래그해줍니다. 그런다음 키보드의 alt키를 누른상태에서 (2)을 클릭한 후 (3)을 클릭하여 베지어곡선을 만듭니다. 이런식으로 (1)까지 오도록 베지어곡선을 만듭니다. 하다보면 잘못 그려지는 경우가 있는데 백스페이스키를 한번 누르면 이전에 그린 선만 취소할 수가 있고 두번 누르면 전체가 취소되니 주의하셔야합니다. (이러한 방법은 선택을 위한 것이고 선을 그리기 위해서는 앵커포인트에서 끊어주면 부드러운 곡선이 안나오므로 2에서 alt키를 눌러 클릭하여 끊어주지말고 3에서 클릭하면 곡선이 바로 만들어지지만 경계를 따라서 그려지지가 않습니다. 그러므로 앵커포인트의 간격을 조정하여 베지어곡선을 그려줘야하고 수정작업이 많이 필요합니다.)