1. CSS3의 모듈
CSS3는 CSS2.1의 확장버전으로 CSS2.1이 HTML 요소의 효과를 위한 도구였지만 CSS3는 이 효과를 보다 멋지게 표현하기 위한 도구라고 할 수 있습니다. CSS3 단계부터는 CSS항목(Specification)에 대한 개별적인 개발이 아닌 모듈형태로 개발이 되면서 하나의 모듈에는 많은 항목이 있고 하나의 모듈은 독립체로 사용됩니다. 이러한 모듈에는 선택자(Selectors), 텍스트(Text), 배경(Background) 등 여러개가 있습니다. 이러한 모듈 형태의 잇점은 모든 CSS항목이 완료되기를 기다리지 않아도 단계별 발표를 할 수 있다는 것입니다. 즉 하나의 모듈만 완료되더라도 다음에 나오는 개발단계를 단독으로 거칠 수 있기 때문에 웹브라우저의 적용이나 사용이 보다 빨리 이루어진다는 것입니다.

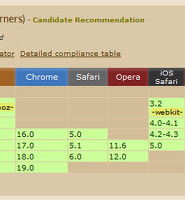
위 표에서 보면 CSS Transform은 Working Draft로 되어있지만 웹브라우저에는 적용이 되어있어서 사용이 가능합니다. 아직 W3C의 최종 Recommendation을 거치지 않았는데도 사용이 가능한 것이죠. 웹브라우저 제작자들은 이러한 단계의 CSS를 사용하기 위해서는 아래처럼 독자적인 Prefix를 붙여서 사용합니다.
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
2. W3C의 웹개발 단계
작년 9월 W3C(World Wide Web Consortium)에서 CSS4의 선택자 모듈에 관한 Working Draft를 발표했습니다 . 이것이 웹브라우저에 적용이 되면 웹디자인이 휠씬 편리해질 것입니다. W3C는 웹표준을 관리하기 위한 세계적인 기관으로 40여개 국가의 여러 기업, 기관들이 참여하여 웹에 사용되는 각종 웹언어를 개발하고 시험하기위해 단계별 발표를 합니다. Working Draft는 이러한 여러 단계중에 초기에 속합니다. 단계별 수준은 다음과 같습니다.
1. Working Draft
웹 커뮤니티의 리뷰를 위해 발표되는 단계로 리뷰를 통해 수정이 가해지고 여러단계의 Working Draft를 거칠 수 있습니다. Draft는 초안을 의미합니다.
2. Last Call
최종 주석을 위한 마감시간이 정해진 Working Draft입니다. 개발자 그룹의 의도대로 모듈이 작동하는 단계이지만 이후에도 중요한 수정이 가해지거나 다음단계로 넘어가기 위한 계획에 포함될 수도 있습니다.
3. Candidate Recommendation
모듈이 충분한 조건을 갖추고 안정적이며 웹브라우저 제작자들에게 적용을 권장할 만하고 개발자들도 상시 사용이 가능한 수준의 단계로 이때부터는 웹브라우저별로 달려있는 Prefix를 뗄 수가 있습니다. 이 단계에서도 수정이 가해질 수도 있지만 심각한 정도의 수정은 아닙니다.
4. Proposed Recommendation
최종 서명을 위한 W3C Advisory Committee에 보내질 정도로 성숙하여 충분한 리뷰를 거친 단계입니다. 이 단계이후로는 수정은 거의 없습니다.
5. Recommendation
완성, 종료를 의미하며 "표준"이라고 말할 수 있는 단계입니다.
3. CSS3의 주요 내용
4. CSS와 웹브라우저

CSS3는 현재 국민 웹브라우저인 인터넷 익스플로러로 인해서 거의 사용되지 않고 있습니다. IE9버전이 지원을 하기는 하지만 제한적입니다. 캔아이유즈닷컴 에 가면 CSS뿐만 아니라 현재 개발중이거나 발표된 웹 언어의 사용이 웹브라우저별로 가능한지 확인할 수 있습니다.

각 항목을 선택하면 5대 브라우저에서 어떤 버전이 가능한지 확인이되고 모바일 웹브라우저도 나옵니다.

CSS3의 애니메이션 부분을 보면 구글 크롬, 애플 사파리, 파이어폭스 등은 많은 버전이 지원이 가능하지만 인터넷 익스플로러는 아직 지원이 안되고 있습니다. 우리나라 국민의 대다수인 90%가 IE를 사용하고 있고 CSS의 적(Enemy)인 IE6버전을 사용하는 사람도 7%나 됩니다.

MS가 웹브라우저를 독점하던 시절의 IE6는 전세계적으로 90%이상의 점유율을 기록했습니다. 그 후유증이 위와같은 표로 나타납니다. IE는 지난해 말 공식적으로 인터넷 익스플로러 6버전을 사용하는 경우 업그레이드할 것을 권유하는 메시지를 띄우기로 결정했다고 합니다. 또한 위 사이트에 가면 IE가 지원하는 프로젝트인 IE6 카운트다운 에 참여할 수가 있죠. 즉 MS에서 제공하는 코드를 웹페이지에 삽입하면 IE6을 사용하는 방문자는 아래와 같은 메시지가 나옵니다.

한글을 선택하면 위 박스처럼 안내 메시지가 나옵니다. 우리나라의 컴퓨터 보급률에 비하면 7%는 적은 숫자죠. 이 버전을 사용하는 분들도 그만한 사정이 있는 것이겠죠.
5. CSS3와 모바일 웹브라우저
현재 모바일 웹 시장은 무한합니다. 미국의 리서치 기관인 가트너의 보고에 의하면 내년이면 모바일이 데스크탑을 넘어선다고 합니다. 모바일 웹브라우저는 HTML5와 CSS3를 적극 지원하고 있습니다. 특히 모바일 디바이스용으로 나온 제이쿼리 모바일 버전은 이 두가지 언어를 사용해야만 가능합니다.

웹브라우저 제작자가 새로운 기술인 CSS3와 HTML5의 지원 여부는 모바일시장에 달려있다고 생각됩니다. HTML5는 다양한 컨텐트 제작이 가능하므로 거의 대부분의 웹브라우저가 서로 새로운 기술을 지원하려고 적극 나서고 있습니다. 현재 HTML5의 다양한 속성도 웹브라우저 시장의 점유를 위해서 신속히 도입하려고 하죠. HTML5는 원래 2022년에나 표준으로 승인이 날 예정이지만 웹브라우저가 먼저 적용을 시키므로서 상단한 부분이 빠른 시일내에 모든 웹브라우저에 적용될 것입니다.