윈도우 64비트버전인 경우 다음의 폴더입니다.
C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Presets\Scripts
맥은 다음의 폴더입니다.
/Applications/Adobe Creative Suite 5/Adobe Photoshop CS5/Presets/Scripts
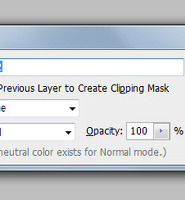
포토샵을 열고 새문서를 만든 뒤 메뉴에서 편집-스크립트를 선택하면 960gs 메뉴가 있습니다. 이것을 클릭하면 위와같은 창이 나옵니다. 컬럼은 세로열이고 거터는 컬럼간의 간격입니다. 로우는 가로행입니다. 위와같이 설정하고 OK클릭하면 다음과 같은 안내선이 자동으로 그려집니다.
단순한 스크립트라서 수치입력을 잘못 세팅하면 가끔 포토샵이 정지된다고 합니다.
메뉴에서 윈도우-->액션을 선택하면 액션 패널이 열리고 하단에 960 Grid의 액션이 나타납니다. 12 Column Grid를 선택하고 플레이 아이콘을 클릭하면 자동으로 960픽셀의 폭에 그리드가 만들어집니다.









 960gs.tar.gz
960gs.tar.gz