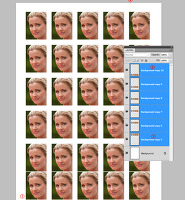
이동할 사진의 해상도에 맞춰 A4용지의 새문서를 만들고 포토샵 메뉴의 상단에서 1의 아이콘을 클릭하면 한 화면에 여러개의 창을 볼 수 있는 메뉴가 나옵니다. 2의 두개의 창을 선택하면 사진이 있는 창과 새문서창이 나란히 놓이게 됩니다. 사진이 있는 3의 창을 선택하면 레이어가 나타납니다. 최상단의 4를 클릭하고 스크롤바를 내려 최하단의 레이어를 Shift키를 누르고 클릭해서 전체레이어를 선택하면 배경이 파랗게 됩니다. 이것을 클릭하여 7로 이동합니다. 1의 아이콘을 클릭하고 2의 위에 있는 하나의 창 아이콘을 선택합니다.

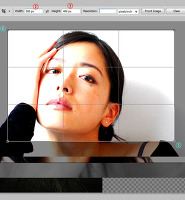
1처럼 전체가 선택된 상태에서 Ctrl+T키를 눌러 자유변형툴을 불러오고 Shift키를 누른채 2의 조절점을 클릭드래그해서 줄여줍니다. 내부의 3을 클릭해서 원하는 위치에 배치합니다. 가로세로 열을 맞춰 정렬하려면 가이드선을 그려서 배치할 수 있지만 여기서는 자유롭게 순서대로만 배치해보겠습니다. 사진이 많으므로 A4용지가 여러장으로 넘어가게 됩니다.

총12장의 사진레이어이고 한장에 3장씩 배치하면 A4용지 4장이 됩니다. 1의 파란색레이어는 2의 위치에, 3의 초록색레이어는 4의 위치에 5는 6에 순차적으로 배치하기 위해 이동툴의 옵션바에서 7의 자동선택에 체크해제하고 3의 초록색 레이어만 Ctrl키를 누르고 클릭합니다. 그런다음 사진이 있는 2를 클릭하여 4로 이동하면 선택된 레이어의 사진만 이동됩니다. 마찬가지로 회색의 레이어만 선택하고 6으로 이동합니다.

Alt키를 누르고 1의 눈아이콘을 클릭하면 첫번째 레이어를 제외한 전체 레이어가 눈아이콘이 꺼져서 안보이게 됩니다. 두번째 세번째 눈아이콘을 켜주면 첫페이지의 A4용지가 됩니다. 그 다음페이지는 이 세개의 눈아이콘을 꺼주고 2부터 3개를 클릭하여 켜주면 2페이지가 됩니다. 그다음페이지는 같은 방법으로 눈아이콘을 켜주면 됩니다. 각페이지를 Jpeg파일로 저장하거나 프린트하면 됩니다.